Feedback Reporting for Developers
See problems you otherwise wouldn’t have on your radar, such as permission issues, broken links, typos, or misleading labels.
Identify and fix pain points in the customer journey by understanding where users are rage clicking, dead clicking, or simply getting confused.
Get user-generated feedback on a Sentry-surfaced error and see exactly what went wrong with their associated replay to debug the problem faster.








Getting started with Sentry is simple
We support every technology (except the ones we don't).
Get started with just a few lines of code.
The User Feedback integration is already included in your browser or framework SDK NPM packages. If you’re using CDN bundles instead of NPM packages, you need to load the User Feedback integration CDN bundle in addition to your browser bundle:
npm install --save @sentry/browser
To set up the integration, add the following to your Sentry initialization. There are many options you can pass to the integration constructor. See the configuration documentation for more details.
// import Sentry from your framework SDK (e.g. @sentry/react) instead of @sentry/browser import * as Sentry from "@sentry/browser"; Sentry.init({ dsn: "https://[email protected]/0", integrations: [ Sentry.feedbackIntegration({ // Additional SDK configuration goes in here, for example: colorScheme: "system", }), ], });
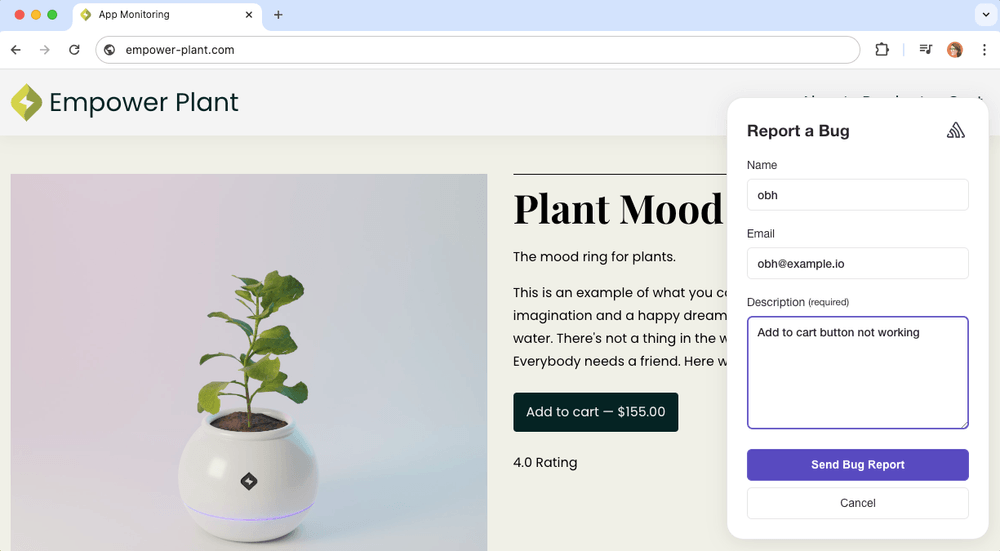
By default, this will insert the widget into the bottom right corner of your website. You’re free to customize nearly every aspect of the widget, including replacing it completely with your own UI.
That's it. Check out our documentation to ensure you have the latest instructions.
FAQs
For the User Feedback Widget and Crash-Report modal, you can instrument customizable alerting, reduce the noise with auto-spam detection, create an external ticket in whatever ticket tracker you use, and triage feedbacks with resolve or assigned states. All feedback submissions are tied to debugging context available: Session Replay, screenshots (if applicable), errors, fields such as device and URL, custom tags, and more.
With a few lines of code, you can add our User Feedback Widget or Crash-Report modal for any type of web application. Click here to find the relevant platform for you and the associated set up instructions. For non-browser based applications, we provide an API to send user feedback attached to errors programmatically. More details on this here.
The Feedback widget is customizable to match your site’s look and feel - you can adjust the text, change the background color, borders, and even focus states. All configuration options are detailed here.
User Feedback is included in all Sentry plans, at no additional cost. Please note that if you enable screenshots on the User Feedback Widget, this consumes your attachments quota. All plans come with 1GB of attachments, which is approximately 2500 screenshots.
We are currently building out a capability to auto-detect spam and filter this out of the main Feedback list. It will also ensure we skip alerting on any feedbacks detected as spam, so you can focus on feedback that matters.
You can absolutely install User Feedback without Session Replay, but you get the most value by using the two together to better understand feedback submissions.
The Crash-Report Modal allows you to collect feedback when an error occurs and the modal is prompted at the time of the error. On the other hand, the User Feedback Widget is a persistent widget you can add anywhere on your web application. It allows users to submit feedback any time they encounter something that isn’t working as expected, not just when an error happens. These two Feedback products can be used together if desired.
Of course we have more content
Get monthly product updates from Sentry
Sign up for our newsletter.
And yes, it really is monthly. Ok, maybe the occasional twice a month, but for sure not like one of those daily ones that you just tune out after a while.
Fix it
Get started with the only application monitoring platform that empowers developers to fix application problems without compromising on velocity