
Svelte Error and Performance Monitoring
Actionable insights to resolve Svelte performance bottlenecks and errors. Improve your monitoring workflow with a full view of releases so you can mark Svelte errors as resolved and prioritize live issues.
Getting Started is Simple
To use the SDK, initialize Sentry in your Svelte entry point main.js before you bootstrap your Svelte app:
// main.js / main.ts import App from "./App.svelte"; import * as Sentry from "@sentry/svelte"; // Initialize the Sentry SDK here Sentry.init({ dsn: "__DSN__", release: "[email protected]", integrations: [Sentry.browserTracingIntegration()], // We recommend adjusting this value in production tracesSampleRate: 1.0, // Set tracePropagationTargets to control for which URLs distributed tracing should be enabled tracePropagationTargets: ['localhost', /^https://yourserver.io/api/], }); // Then bootstrap your Svelte app const app = new App({ target: document.getElementById("app"), }); export default app;
Check our documentation for the latest instructions.
See all platforms
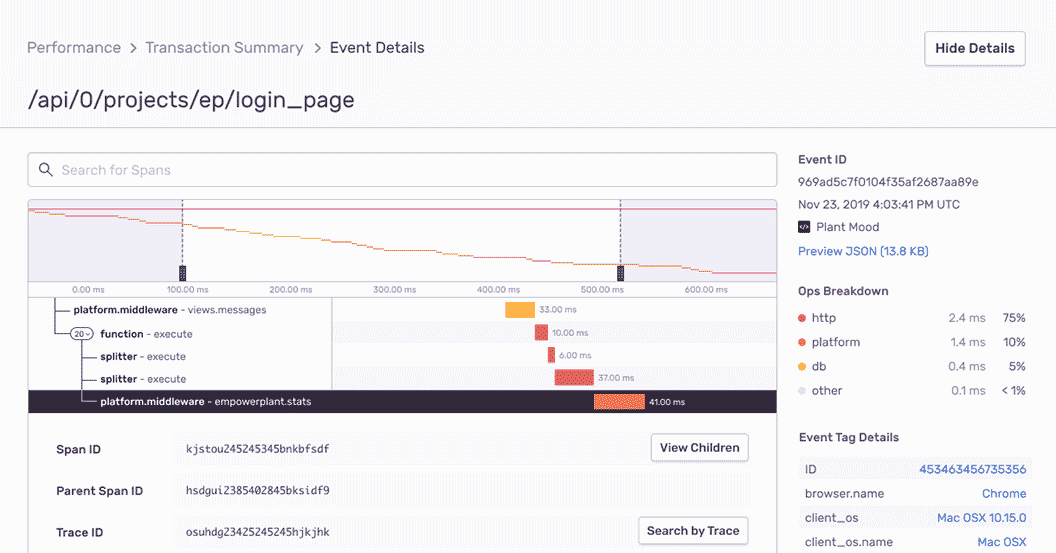
Svelte Performance Monitoring
Quickly identify performance issues and view full end-to-end distributed trace to see the exact poor-performing API call and surface any related Svelte errors. Improve Svelte performance with max efficiency, not max effort.

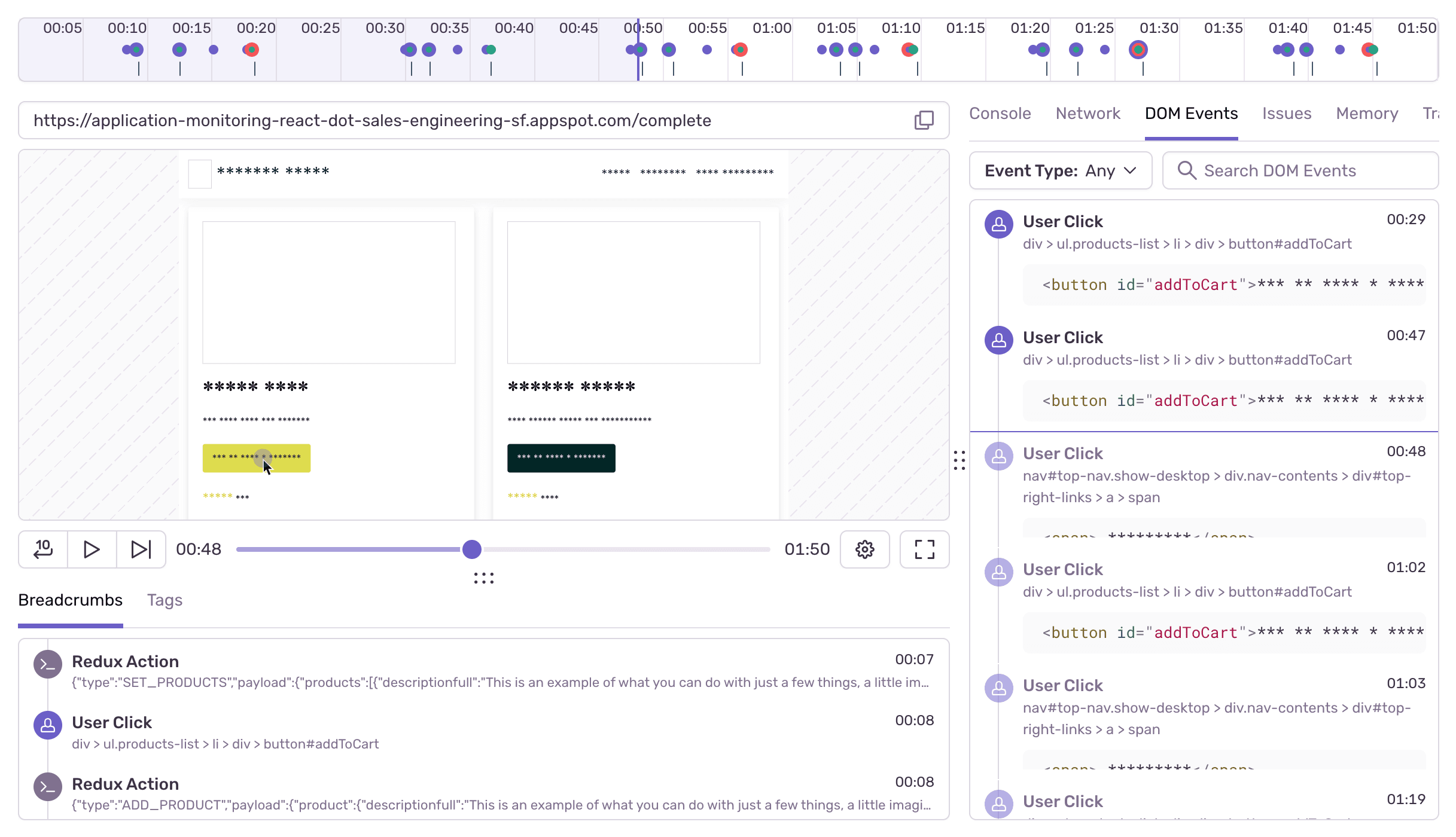
Issues, replayed
Get to the root cause of an error or latency issue faster with context like DOM events, console logs, and network calls within one visual replay on your web application.
Check out Session Replay
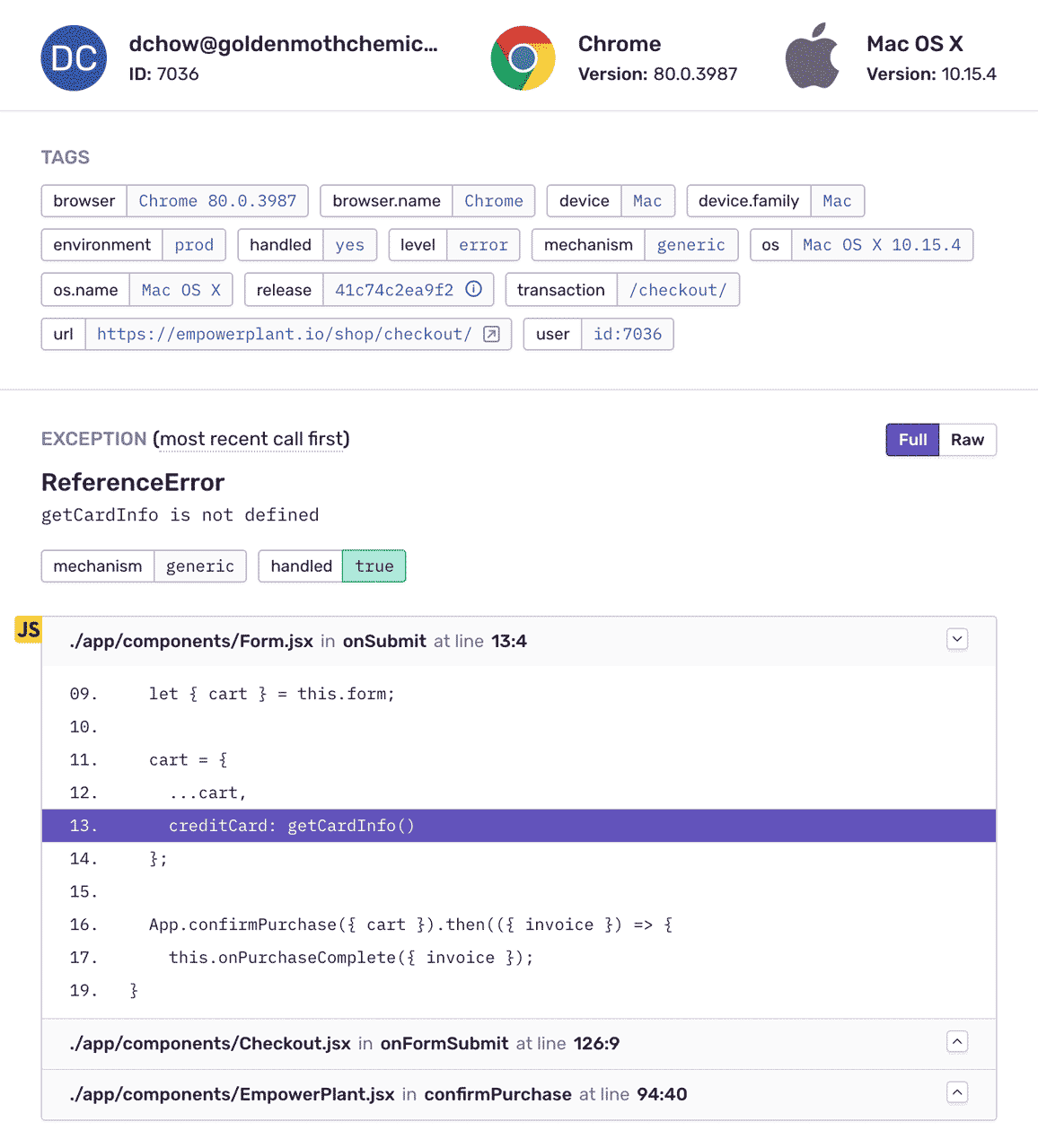
Svelte Error Monitoring With Complete Stack Traces
See the error and Svelte stack trace previously only visible in your user’s debug console. Apply source maps automatically to convert minified, compiled, or transpiled code back to its original form. Keep your Svelte source maps private by uploading them directly to Sentry.

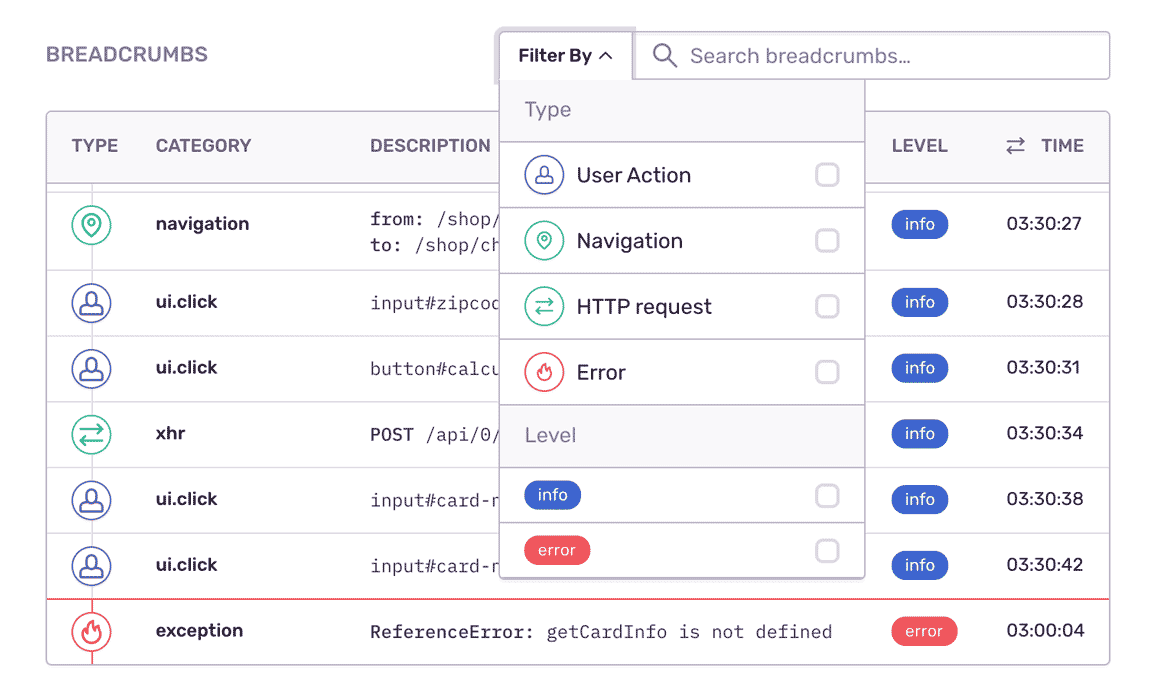
Fill In The Blanks About Svelte Errors
See what the app was doing when the Svelte error occurred: user interactions, AJAX requests, console log messages, and more. Learn in which version a bug first appeared, merge duplicates, and know if things regress in a future release
“By correlating Sentry issues to our dev cycle, we can spot where problems begin and how to fix the source.”
See The Full Picture Of Any Svelte Exception
Record environment and usage details so you can recreate bugs down to the browser version, OS, and query parameters specific to your app.
Sentry’s tag distribution graph makes it easy to isolate and prioritize any Svelte error by seeing how often it occurs in context.
Find answers to key questions: How actionable is this error? Was the bug browser or OS specific?
You can’t afford to put Svelte monitoring on the backburner.
Even a one-second delay in loading results in a 7% reduction in conversions.
Forty percent of customers abandon a website that takes longer than three seconds to load.
The average cost of downtime is $5,600 per minute — or $300,000 per hour.