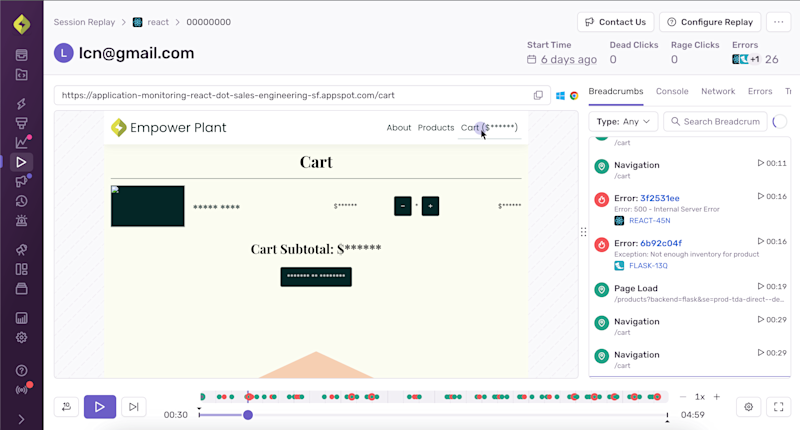
Get to the root cause of an issue faster by watching replays of real user sessions with best-in-class privacy controls. Understand when, where, and how an error is impacting your website or mobile app without having to repro it yourself, talk to a customer, or expose sensitive data.

Visual Debugging for Developers
How Sentry helps
Private by Default
Sessions prioritize user privacy.
Associated Errors and Performance
Link replays to error and performance issues.
Hydration Error Diff Tool (EA)
Pinpoint hydration errors through session replays.
Rage & Dead Click Detection
Identify unresponsive elements users engage with.
User Feedback
Collect direct user feedback on issues.








Getting started with Sentry is simple
We support every technology (except the ones we don't).
Get started with just a few lines of code.
Install
The Replay integration is already included in your browser or framework SDK NPM packages. If you’re using CDN bundles instead of NPM packages, you need to load the Replay integration CDN bundle in addition to your browser bundle:
npm install --save @sentry/browser
Set Up
To set up the integration, add the following to your Sentry initialization. There are several options you can pass to the integration constructor. See the configuration documentation for more details.
// import Sentry from your framework SDK (e.g. @sentry/react) instead of @sentry/browser import * as Sentry from "@sentry/browser"; Sentry.init({ dsn: "https://[email protected]/0", // This sets the sample rate to be 10%. You may want this to be 100% while // in development and sample at a lower rate in production replaysSessionSampleRate: 0.1, // If the entire session is not sampled, use the below sample rate to sample // sessions when an error occurs. replaysOnErrorSampleRate: 1.0, integrations: [ Sentry.replayIntegration({ // Additional SDK configuration goes in here, for example: maskAllText: true, blockAllMedia: true, }), ], });
Session Replay supports all browser-based applications. This includes static websites, single-page-applications and also server-side-rendered, that includes frameworks such as: Django, Spring, ASP.NET, Laravel, Express and Rails.
This also include mobile frameworks such as: React Native, Android, iOS, and Flutter.
Of course we have more content
Get monthly product updates from Sentry
Sign up for our newsletter.
Sign up for our newsletter.
And yes, it really is monthly. Ok, maybe the occasional twice a month, but for sure not like one of those daily ones that you just tune out after a while.
Fix It
Get started with the only application monitoring platform that empowers developers to fix application problems without compromising on velocity.