Livestream AMA: Profiling to Solve Code-Level Performance Bottlenecks
From flamecharts to functions and slow frames — get the scoop on how to optimize your resource consumption to prevent slow load times and UI jank, using Profiling.
Profiling Insights for Developers
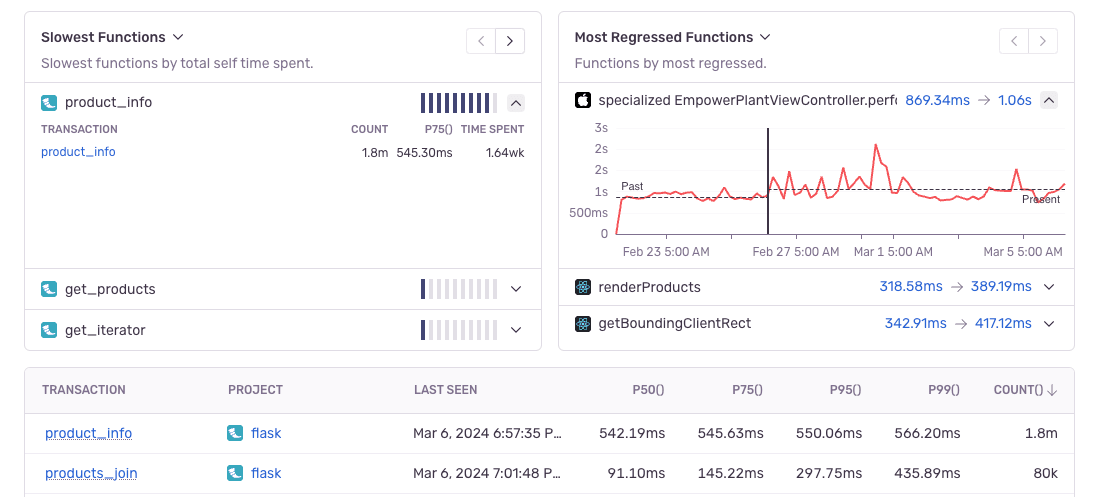
Drill into the exact functions and lines of code causing a performance issue — no manual tests or searching through spans required. Sentry profiles your code across all environments, pinpointing the functions contributing to a slow span – so you can fix what’s urgent faster.
Visualize call stacks as a flame graph to identify hot code paths consuming the most resources. Improve user experience and reduce infrastructure costs by optimizing slow code causing long load times and UI jank.
Get alerted on performance issues like JSON or image decoding on the main thread that can cause jank or dropped frames for users. See a full stack trace and function evidence to debug the exact problem – then triage, assign, and resolve directly from your issues feed.








Getting started with Sentry is simple
We support every technology (except the ones we don't).
Get started with just a few lines of code.
Create a free Sentry account
Create a JavaScript project and note your DSN
Grab the Sentry JavaScript SDK
<script src="https://browser.sentry-cdn.com/8.39.0/bundle.min.js"></script>
- Configure your DSN
Sentry.init({ dsn: 'https://<key>@sentry.io/<project>' });
That's it. Check out our documentation to ensure you have the latest instructions.
FAQs
Profiling gives code-level insight into your application performance in a variety of environments, including in production. By periodically capturing information about the code running in your app during a performance transaction, Sentry’s Profiling tool helps pinpoint the exact functions in your code that are consuming excessive CPU and causing performance problems – whether it’s loading screen issues or stuttering scrolls for the frontend user, or heavy infrastructure costs on the backend – so you can take action and fix them quickly.
Profiling supports Browser JavaScript, Python, Node, PHP, Android, and iOS SDKs. Our PHP support includes Laravel and Symfony. Our mobile support is limited to native iOS (Swift and Objective-C only) and Android (Java and Kotlin only). Other platform support is coming soon.
Core performance monitoring functionality like Tracing gives you a high-level overview of your system’s performance, relying on transactions to tell you what is slow and to measure how long it takes. Profiling helps you understand why it’s slow at the code-level, pinpointing the exact file/line number causing the slow request.
Think of profiling as taking a magnifying glass to a transaction or span and seeing exactly what’s happening in the app while that transaction or span is captured. The additional context provided by a profile associated with a transaction can help you quickly debug and fix your performance issue.
Read more about how Profiling complements Tracing and improves your Performance experience here.
You’ll first have to enable performance monitoring in your app (which takes just 5 lines of code). Profiling hooks into the existing performance transactions in your app so there is no additional work to integrate beyond just enabling profiling in the SDK configuration.
The cost of Profiling is based on a unit consumption model that allows customers to pay for only what they need. Please check out our pricing page for details.